การทำ Image Rollover (โดยใช้ Object)

1. วางเคอเซอร์ในตำแหน่งที่คุณต้องการใส่ Image Rollover
2. Click ที่ Icon Rollover Object ใน Rollover Property

ใน Rollover Property ให้ Browse หา Original Image จากนั้น Browse หา Rollover Image
ในช่อง When Clicked, Go to URL ให้ใส่ชื่อไฟล์ที่ต้องการให้เป็น Link ถ้ายังไม่ได้ทำให้พิมพ์
สัญลักษณ์ # แทนไปก่อนก็ได้
เมื่อกรอกรายละเอียดครบแล้ว ก็คลิ๊ก OK
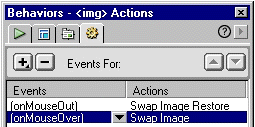
ถ้าคุณเปิด Behaviors Palette ไว้จะปรากฎคำสั่งใน Events และ Actions ดังรูป

ทำซ้ำกับ Image Rollover อื่น ตามขั้นตอนข้างต้น
3. Save แล้ว Test ใน Browser
ที่มา http://sleepydesign.tripod.com/rollover.html |