การทำ Image Rollover (ใช้ Swap Image Behaviors)

เครื่องมือที่ใช้สร้าง คือ  Behaviors Behaviors
1. ใช้คำสั่ง Insert Image เพื่อใส่รูปภาพ ในตำแหน่งที่ต้องการทำ Image Rollover

2. Click ที่รูป แล้วตั้งชื่อให้รูปนั้น เพื่อความสะดวกในการทำงานกับคำสั่ง Swap Image
ในที่นี่ผมตั้งชื่อรูปว่า link
3. เปิด Behaviors (Window>Behaviors)
4. Click ที่  ใน Behaviors Palette แล้วเลือก Swap Image ใน Swap Image Property จะเห็นรูปที่คุณเลือกไว้มีแถบสีน้ำเงินคาดอยู่ ใน Behaviors Palette แล้วเลือก Swap Image ใน Swap Image Property จะเห็นรูปที่คุณเลือกไว้มีแถบสีน้ำเงินคาดอยู่
5. Click ที่ปุ่ม Browse เพื่อหารูปอีกรูปที่คุณต้องการให้มาแทนที่เวลา เอา mouse มาชี้ (ใช้ค่าที่ Dreamweaver set ไว้ ) แล้ว กด OK
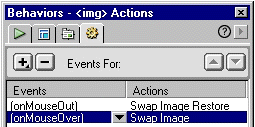
ที่ Behaviors Palette จะปรากฎคำสั่งใน Events และ Actions ดังรูป

6. Save แล้ว Test ใน Browser
ทำซ้ำในขั้นตอน 1 - 5 กับรูปอื่นที่ต้องการทำ Image Rollover
Note : คุณต้องเตรียมรูปเพื่อการทำ Image Rollover ไว้ก่อน Image Rollover 1 ภาพจะประกอบด้วยรูปภาพ 2 รูป เพื่อสร้างความแตกต่าง
ที่มา http://sleepydesign.tripod.com/swap.html |