เครื่องมือที่ใช้สร้าง คือ  Layer และ Layer และ  Behaviors Behaviors
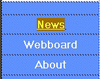
1. ใส่ link ให้เมนู ข้อความ หรือรูปภาพที่จะทำ Show-Hide Layer
การใส่ link ให้ใส่เครื่องหมาย # ในช่อง Link ของ Property Inspector
เครื่องหมาย # นี้เป็นเหมือน Link หลอกๆ คือไม่สามารถคลิ๊กไปที่ไหนได้
ทดลองใช้ mouse มาชี้ที่ Menu 1
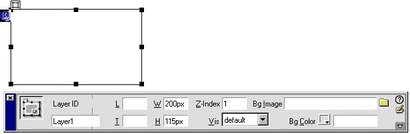
2. สร้าง Layer ในตำแหน่งที่คุณต้องการให้ปรากฎในหน้า Webpage

3. ทำการซ่อน Layer ด้วยการคลิ๊กที่ Layer ที่สร้าง

Property Inspector จะเปลี่ยนเป็น Layer Inspector ตรงช่อง Vis ให้เปลี่ยนจาก default เป็น hidden
4. เลือก Link ที่ต้องการจะใส่คำสั่ง Show-hide Layer

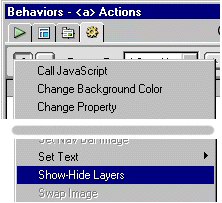
5. เปิด Behaviors Palette (Window>Behaviors)
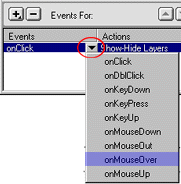
คลิ๊กที่  แล้วเลือกคำสั่ง Show-Hide Layers แล้วเลือกคำสั่ง Show-Hide Layers

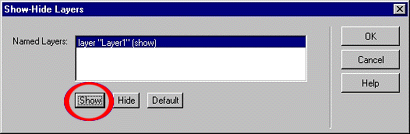
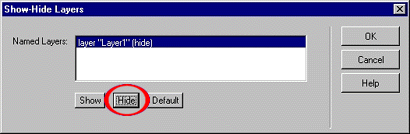
6. ใน Show-Hide Layer Property เลือก Layer ที่ต้องการให้ Show แล้วคลิ๊กปุ่ม Show กด OK

7. ใน Behavior Palette จะปรากฎ Events เป็น onClick ให้เปลี่ยนเป็น onMouseOver แทน

8. คลิ๊กที่  ใน Behaviors เพื่อเลือกคำสั่ง Show-Hide Layer อีกครั้ง ใน Behaviors เพื่อเลือกคำสั่ง Show-Hide Layer อีกครั้ง
ใน Show-Hide Layer Property ให้เลือก Layer เดิมในข้อ 6 แล้วคลิ๊กปุ่ม hide กด OK

ใน Behavior Palette จะปรากฎ Events เป็น onClick ให้เปลี่ยนเป็น onMouseOut
9. Save แล้ว Test ใน Browser
10. ทำซ้ำตามขั้นตอน 1 - 8 กับ link อื่นที่ต้องการทำ Show-Hide Layers
ที่มา http://sleepydesign.tripod.com/show.html |